About me
“Take a chance on yourself”.
These were the words that went through my mind, while making the career decision to pivot into front-end development.
This is not the first time I have taken a new path in life. After working in retail and customer service for a while, I went back to school as an adult and obtained my degree in Computer Information systems. I then went on to be a systems administrator for nearly a decade. However, once again listening to my inner voice and attending the Turing School of Software and Design led me on my current journey - in which I am grateful.
As a software developer, I enjoy collaborating to take a project from idea to reality, and the process of building new applications has helped me gain a new perspective on life itself. Success happens through research, planning, execution, failure and iteration. Every challenge is an opportunity to learn from ourselves and others.
We are all capable of doing great things - sometimes we just need to take a chance.
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
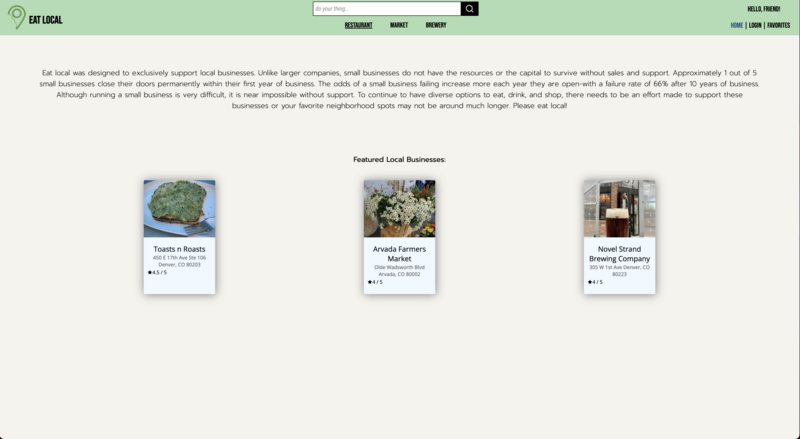
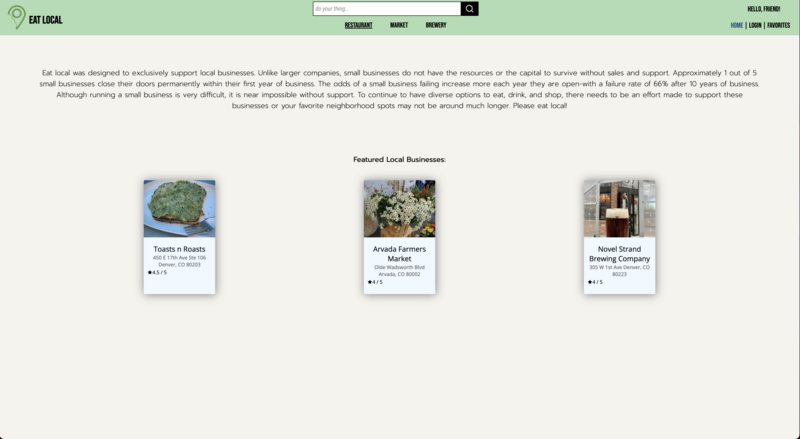
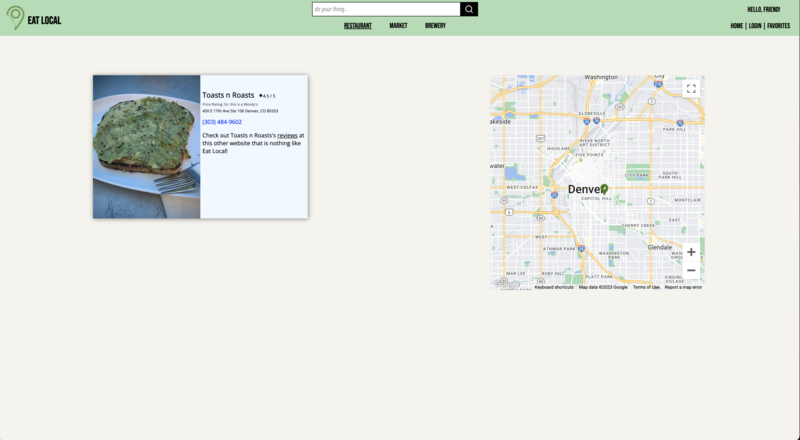
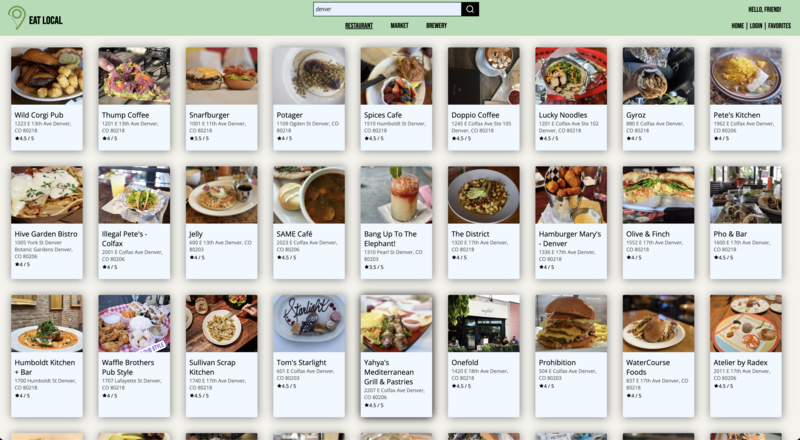
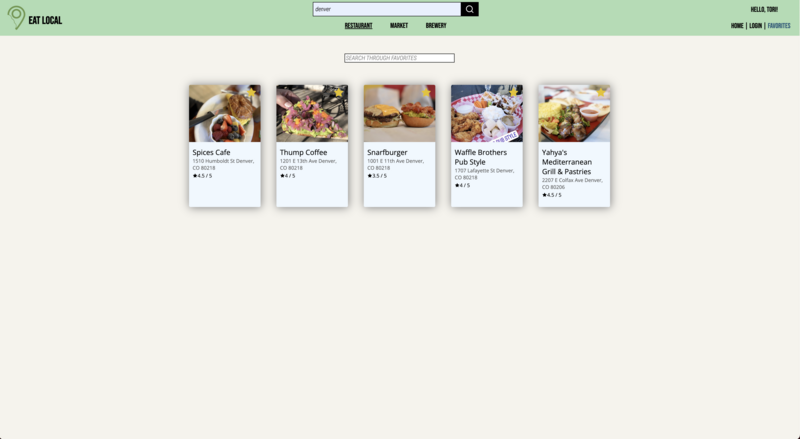
Eat Local
Eat Local
Tools Used
Eat Local is designed to help support local businesses by featuring them in an easy-to-use search website application. This project was a collaborative team effort, consisting of a front-end and backend team. We were given a two-week sprint and were tasked with learning a new technology; our choice was GraphQL. This was a very interesting learning experience!





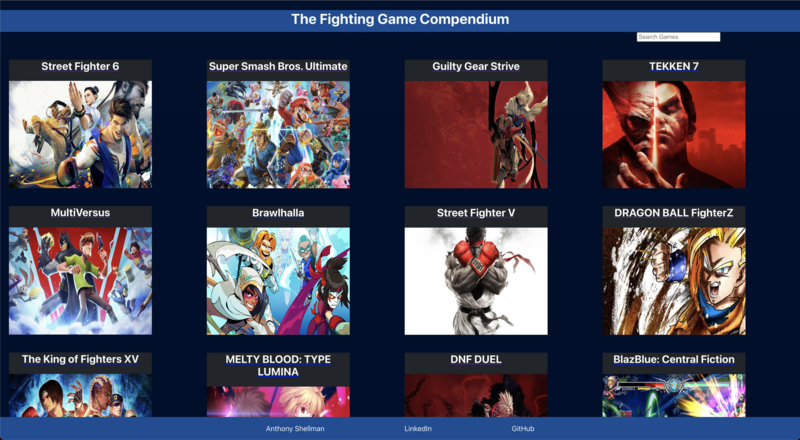
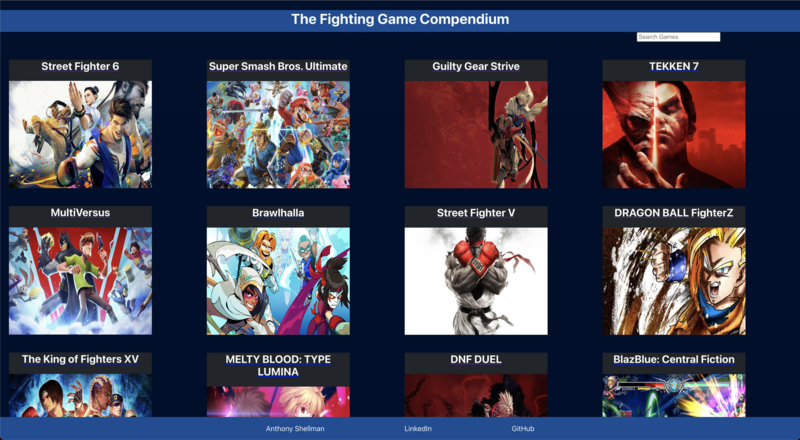
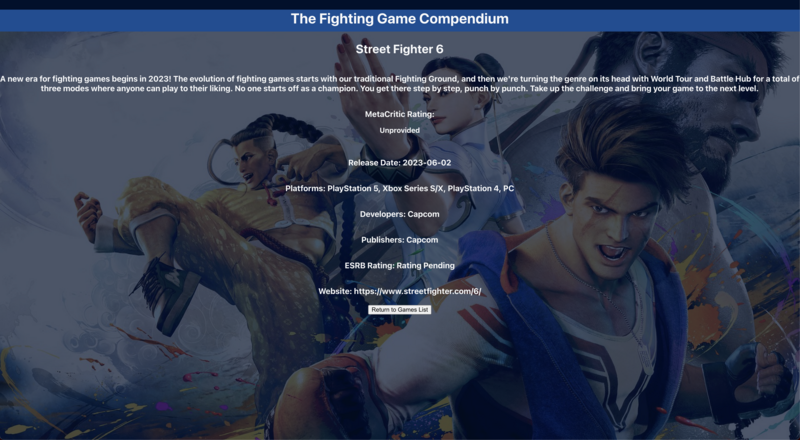
The Fighting Game Compendium
The Fighting Game Compendium
Tools Used
The Fighting Game Compendium is an app for learning more about Fighting Games (video game genre). This project was done under a condensed timeline, which helped illustrate the importance of a realistic MVP and test React fundamentals.



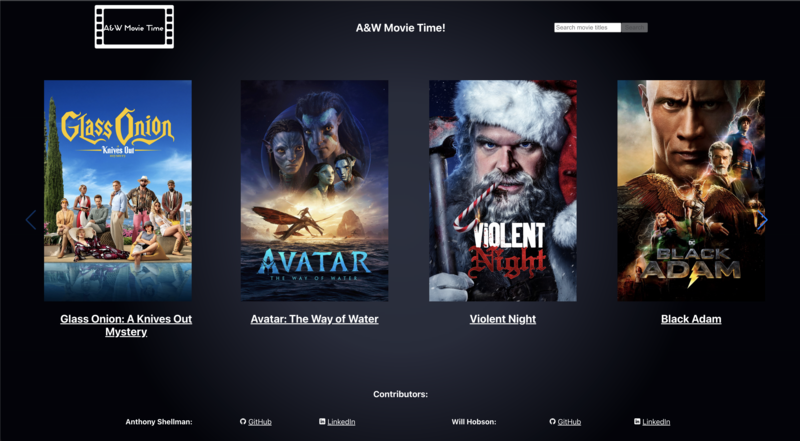
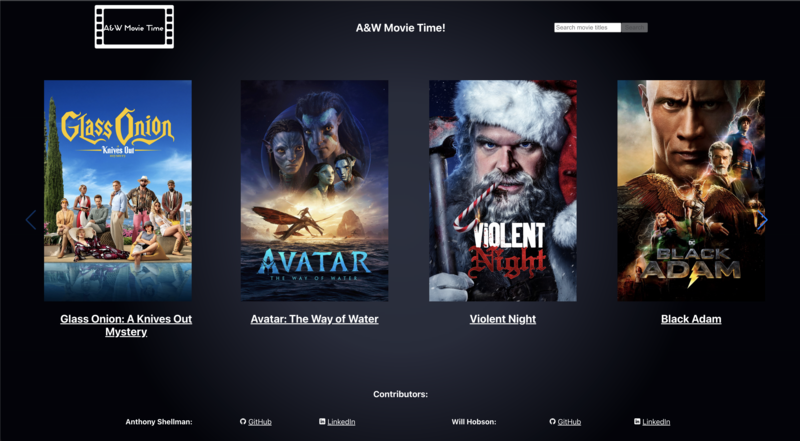
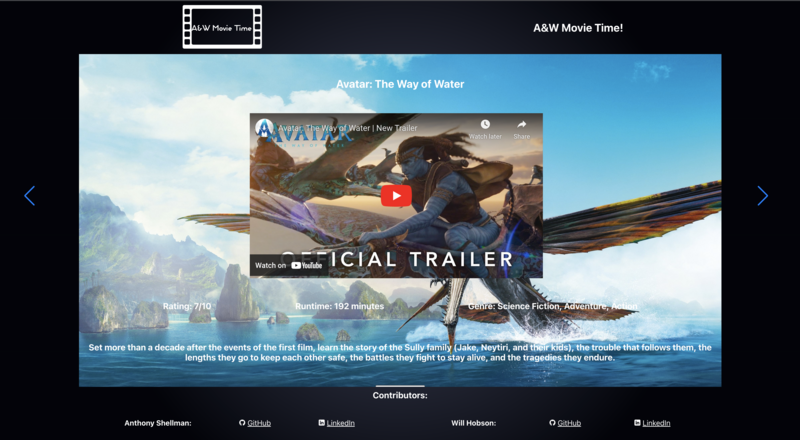
A&W Movie Time!
A&W Movie Time!
Tools Used
A&W Movie Time! is an app for discovering movies - view details and information about the latest flicks! This was a paired project, which entailed using React fundamentals to build a fully functional web application. Lots of fun and learning during this process!