About me
A software developer whose fourth language is coding 👩🏼💻
I'm a front-end engineer with a strong desire to make a difference in people's lives. Working as a teacher and RBT- Registered Behavioral Therapist allowed me to improve my problem-solving, interpersonal communication, situation management, empathy, and mentoring skills.
Because I am a language person, I turned to the software industry. As someone who is improving and attracted to continuous learning and innovation, as well as a flexible and positive team member, I was looking for new opportunities where I could use my imagination and problem-solving skill. In this manner, I enter a world where I can offer new opportunities to people, make their lives easier, create something for people, and show them what I dream of.
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
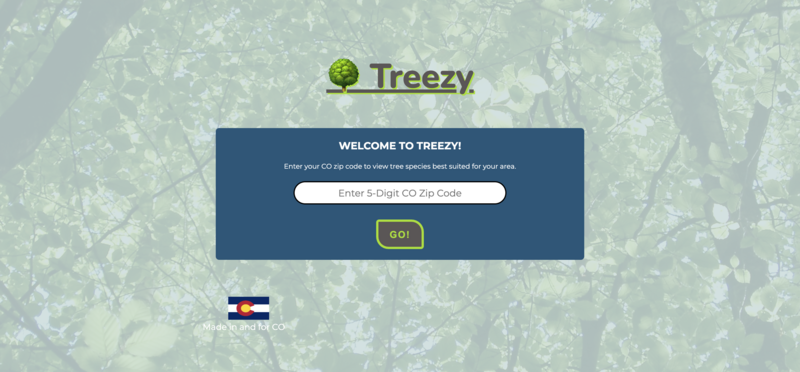
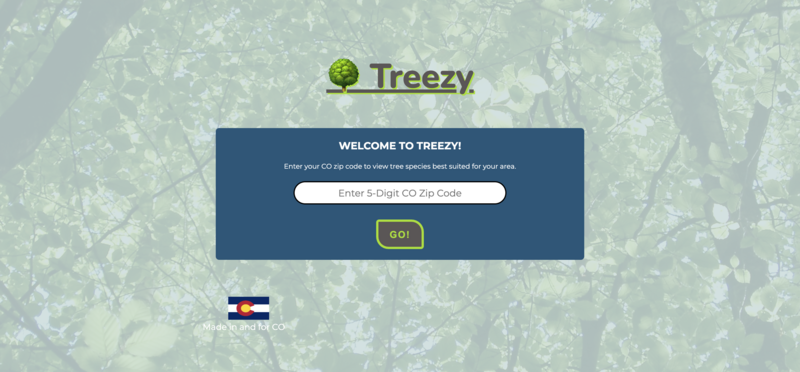
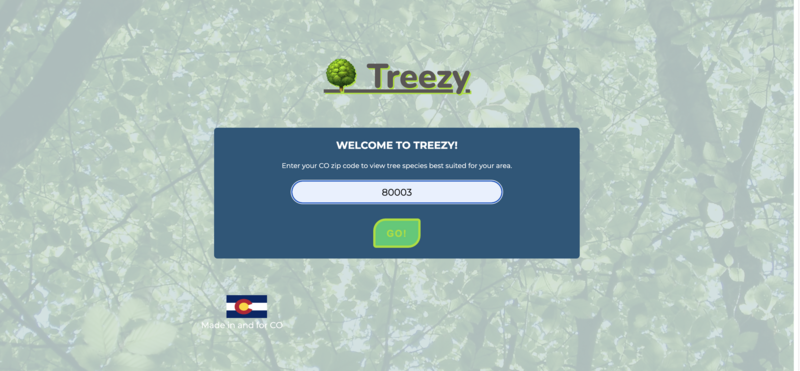
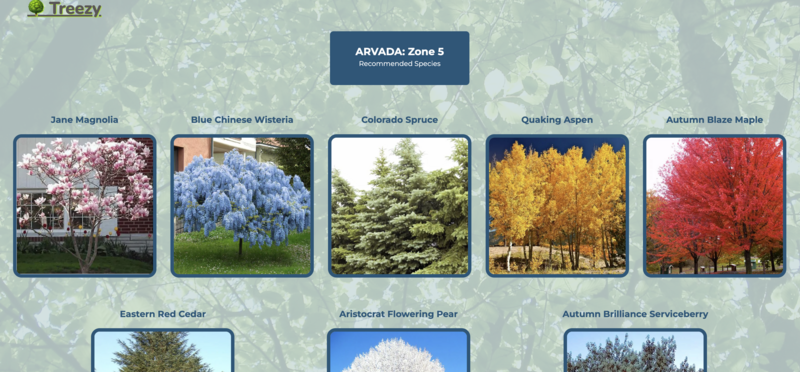
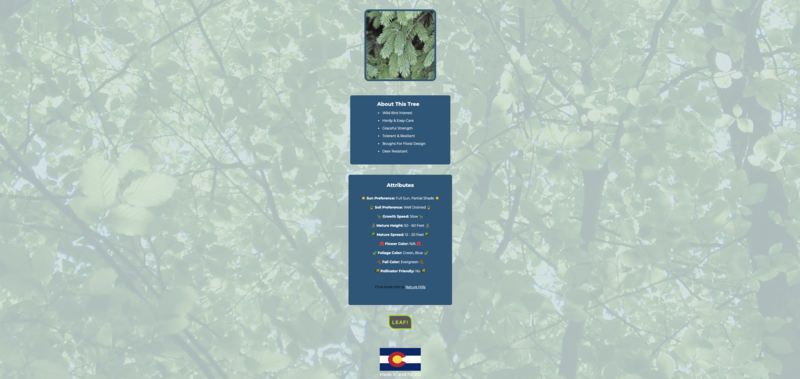
Treezy
Treezy
Tools Used
Treezy is a full-stack environmental application that allows a user to input their Colorado zip code and see what trees they are able to grow in their respective growing/hardiness zone and also more information about those trees, such as their mature height, growing speed, foliage color, and more! For the back-end, the data is hand-rolled in Google Sheets, used Express for the server, and PostgreSQL as the database. It deployed the API to Heroku for easy access to the endpoints instead of running the API locally. The front-end; is used React, React Router, Hooks, and more. It is used end-to-end (E2E) testing on Treezy using Cypress.





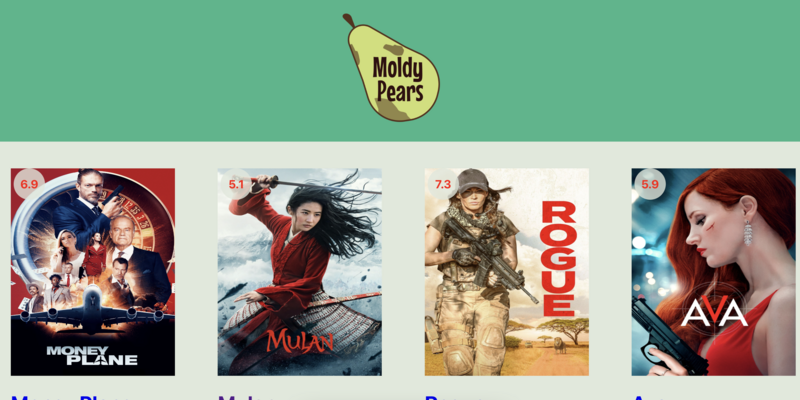
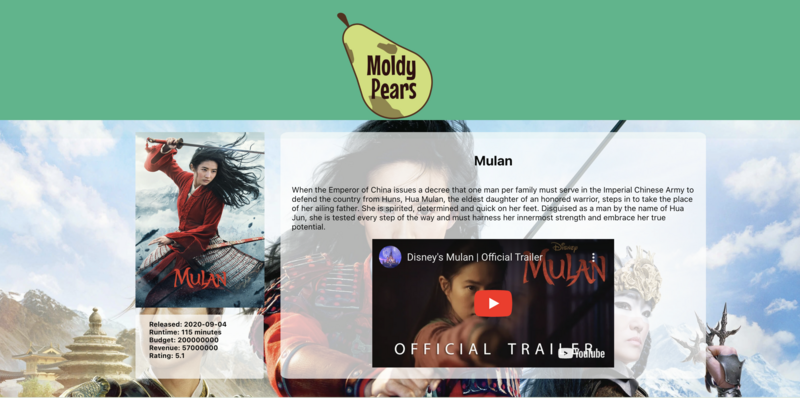
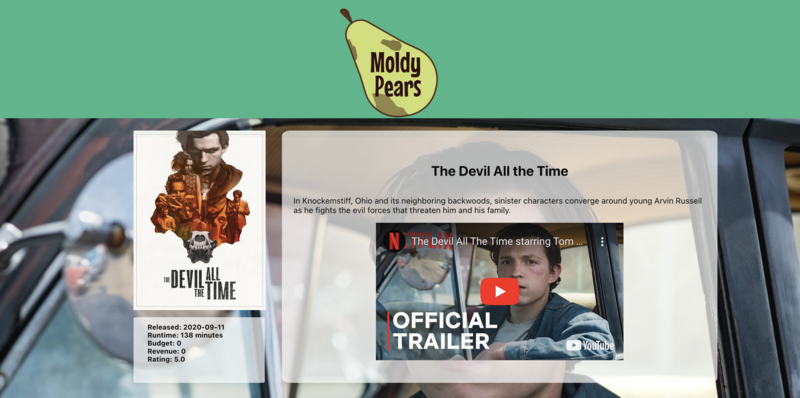
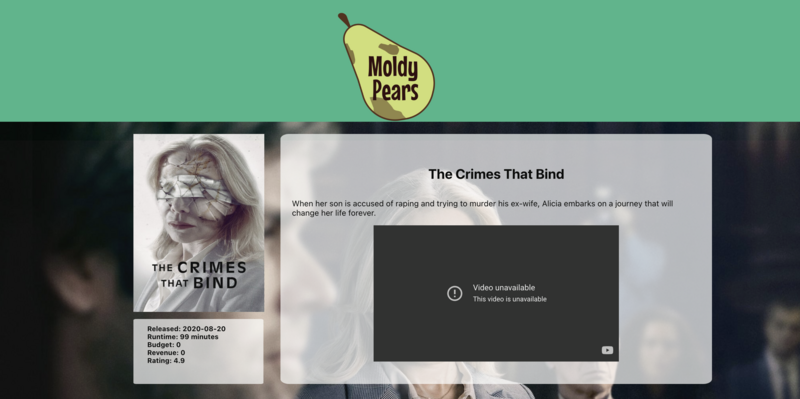
Moldy Pears
Moldy Pears
Tools Used
Produced a React-based movie application that helps users to find the next entertainment, a list of specific movies; also, users can view detailed information or a trailer after selecting a movie. Users can click the Moldy Pears icon and return to the home page.
During this project, we learned how to research and implement new technologies, such as React, React Router, and End-two-End testing, in a short time.
- Implement each user story
- Gain competency with React fundamentals
- Create a multi-page UX using Router
- Worked with API endpoints
- With Cypress testing, tested React components and asynchronous JS





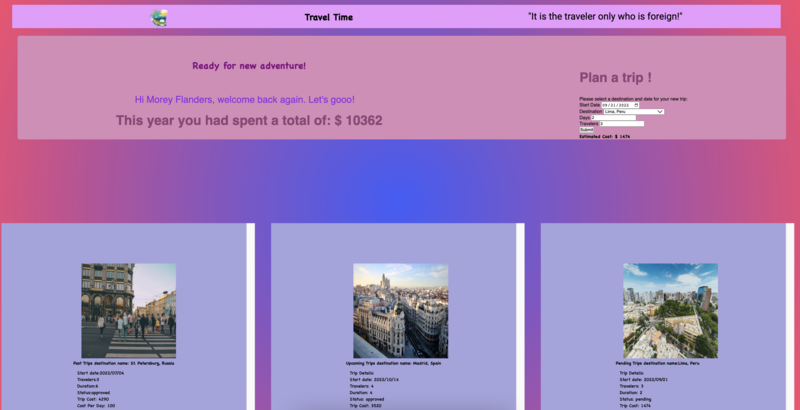
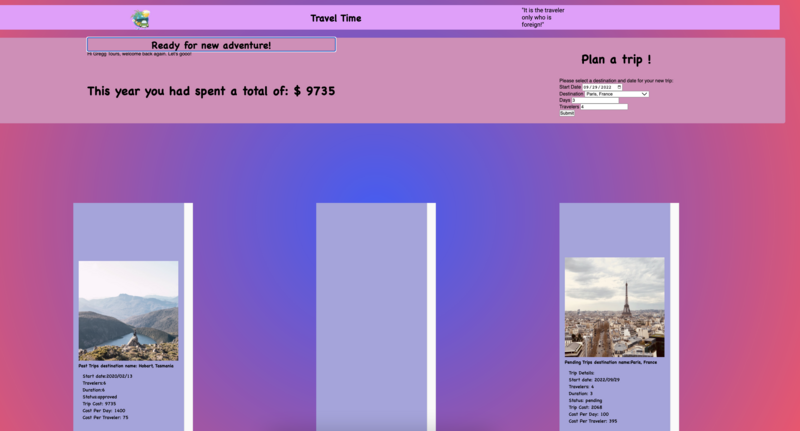
Traveler Tracker
Traveler Tracker
Tools Used
An application that allows users can access their past, current, and upcoming trips, and total amount how much they have spent on trips this year, and the price for future trips, has been developed based on a vanilla JS.
- Use OOP to drive the design of the application and the code
- Work with an API to send and receive data
- Solidify the code review process
- Create a robust test suite that thoroughly tests all functionality of a client-side application
- Implemented the fetch API to retrieve and add data
- Implemented Mocha and Chai for testing your code