About me
Not everyone can calmly negotiate with a group of toddlers, but after perfecting this difficult skill, I knew I could swiftly make the career change to the complex world of software engineering. My patience, varied work experience, and my desire to learn more on a daily basis brought me to Turing and software development. I was successful as a nanny because it required me to always be learning and keeping up with the childcare industry, which is what interested me to the tech industry. I know my ability to understand the needs of many and to react efficiently will be an asset in any industry. I will be a strong leader, and am very patient. I believe if I can be trusted with the lives of children, I can be trusted with important projects and assignments.
I enjoyed working with children because I love helping people and connecting, but decided to make a change to software engineering because I know I can be more helpful on a larger scale. I'm looking forward to the daily challenges and learning opportunities working as a front-end engineer will bring, as well as contributing to work that makes a difference for many.
If you'd like to reach out to me, you can do so at whitney.perricone@gmail.com.
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
None specifiedProjects
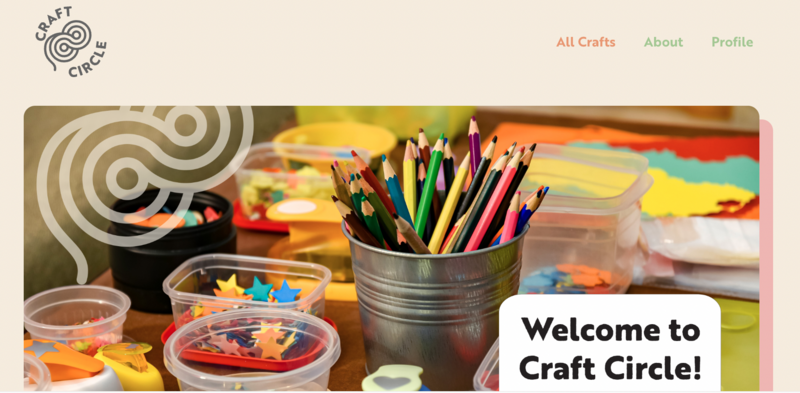
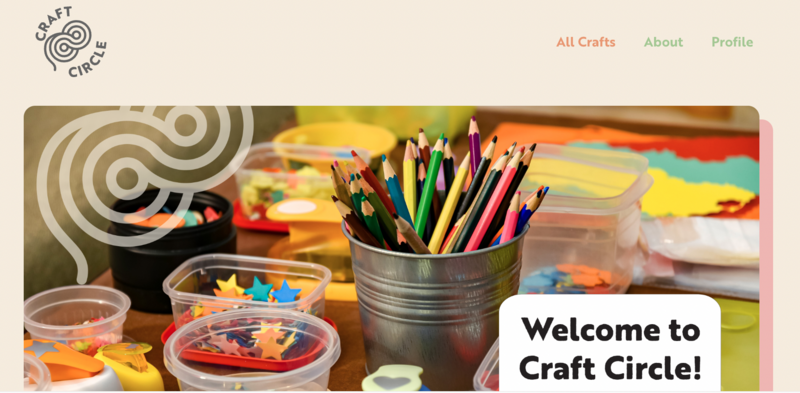
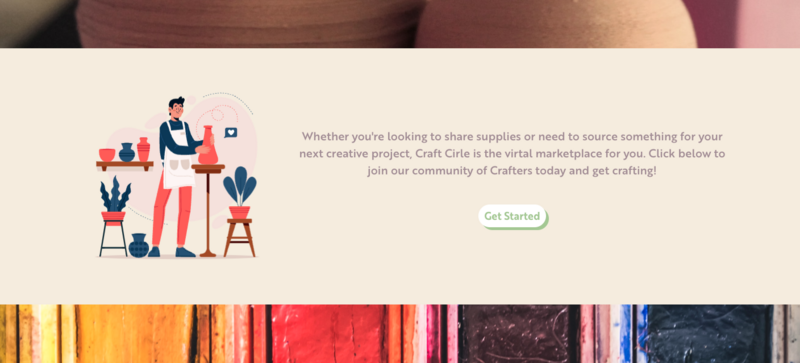
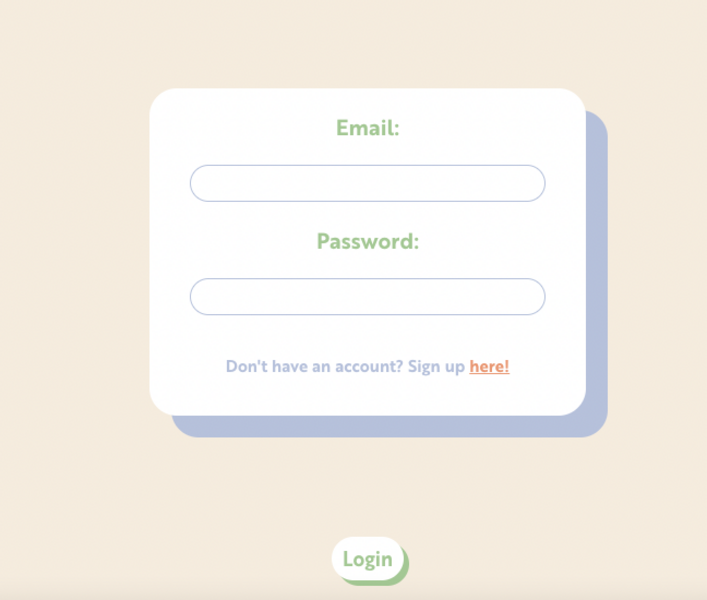
Craft Circle
Craft Circle
Tools Used
Craft Circle is a group project to create a no-cost marketplace where crafters can connect to arrange the trade of tools and supplies. The app was to built from scratch using React Router, JavaScript, JSX, Styled Components and GraphQL on the front end. The group learned GraphQL and Styled Components in order to utilize them in less than two weeks and collaborated with back-end students using a JSON contract and GitHub Organizations for an agile workflow.
See the app in action at https://craft-circle.herokuapp.com/ When a user is browsing all crafts, the color of the individual craft matches the category, which is evident when a user selects a category.





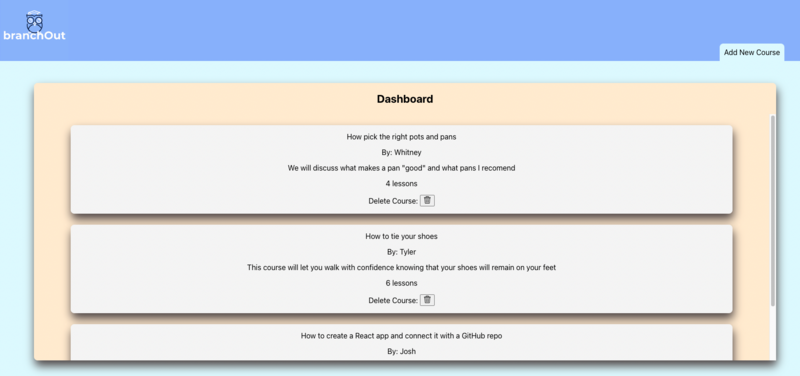
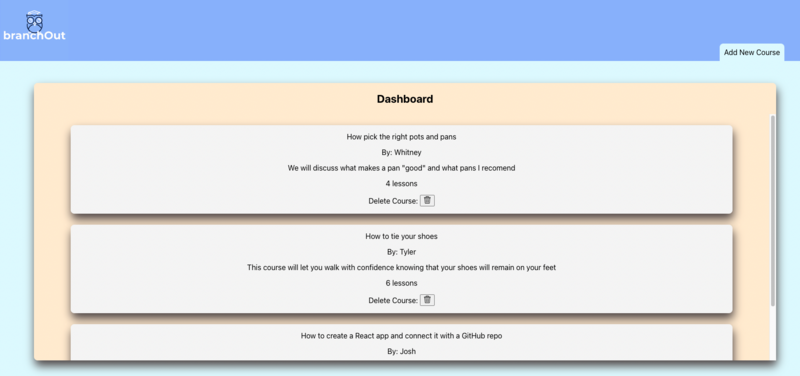
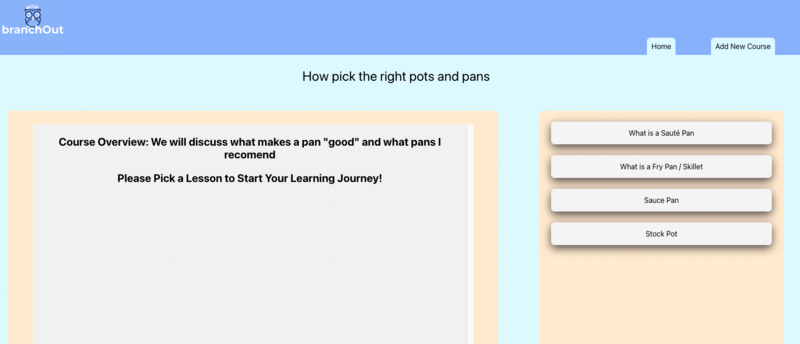
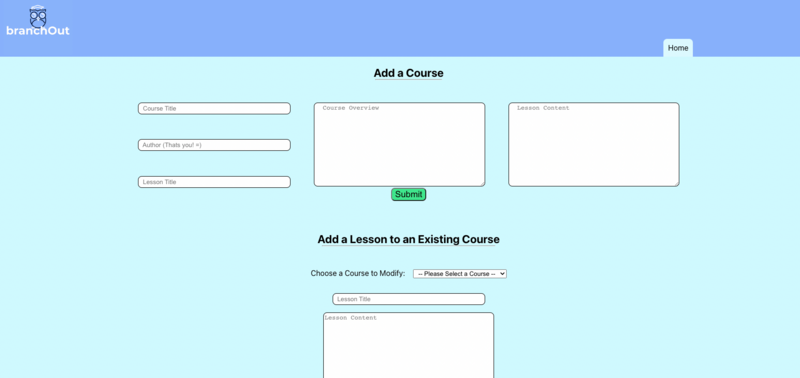
BranchOut
BranchOut
Tools Used
BranchOut is an app designed for an instructor to create courses and add lessons to that course. As students, we learned how the back-end is connected to the front-end, and how to build our own back-end with completely new technologies ● Learned Express, PostgreSQL, and Knex in less than a week in order to build our own back-end ● Utilized React, Router, and CSS to create a simple yet decisive planner, and Cypress for end-to-end testing ● Learned how to utilize Postico and Postman to test our data for the back-end before deployment




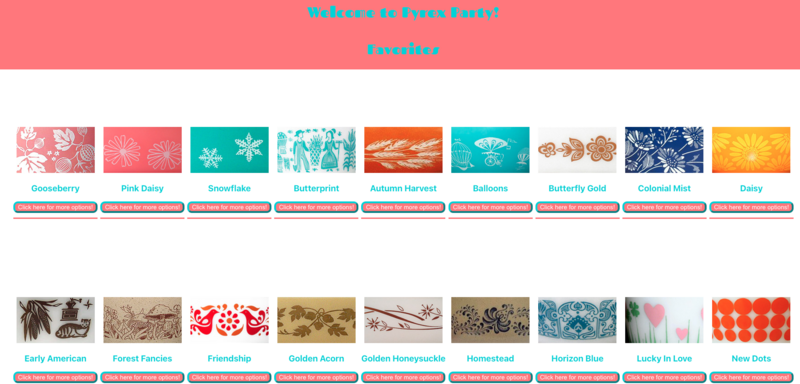
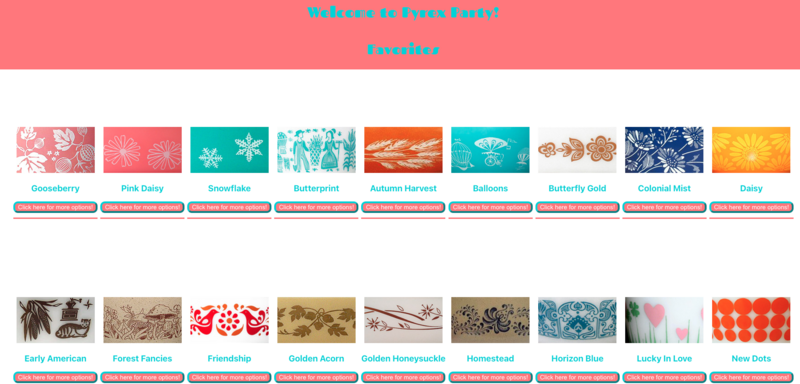
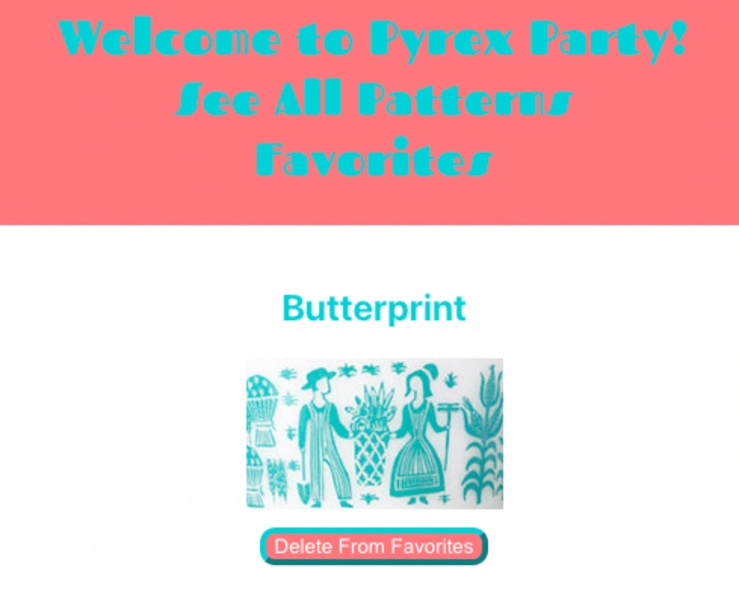
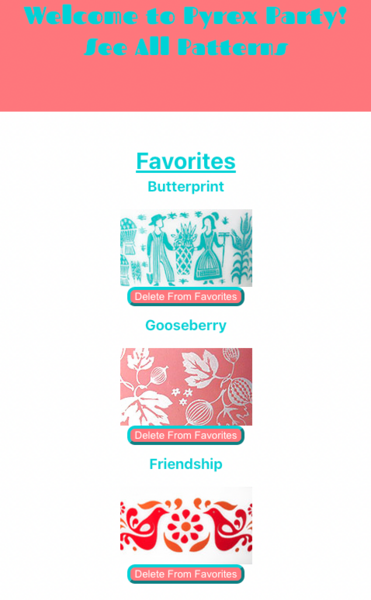
Pyrex Party
Pyrex Party
Tools Used
Pyrex Party is an app to see different vintage Pyrex dish patterns and save favorites. ● The app was to built from scratch using React Router, JavaScript, JSX, and CSS ● The API was built from scratch using Express ● Built the front from scratch using no spec. The back includes data and images
See the app in action at https://wperricone.github.io/pyrex-front/
When a user finds a pattern they like, they are able to add it to their favorites!





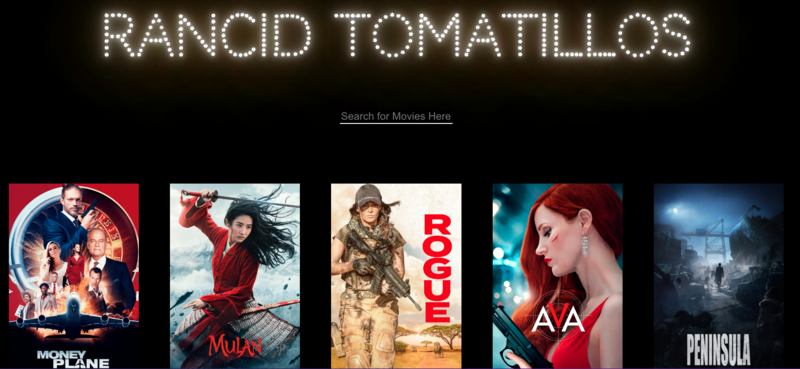
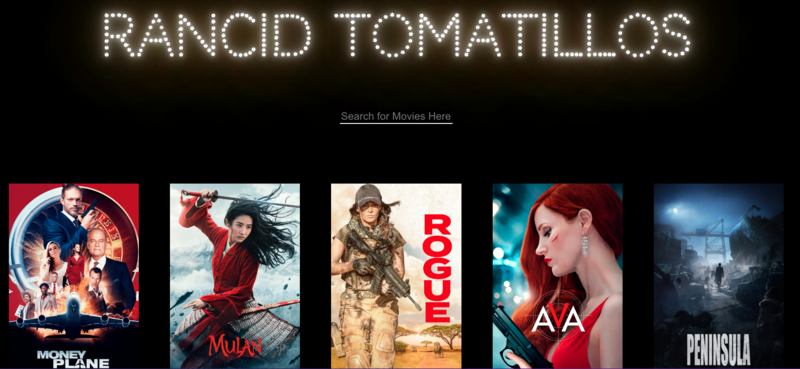
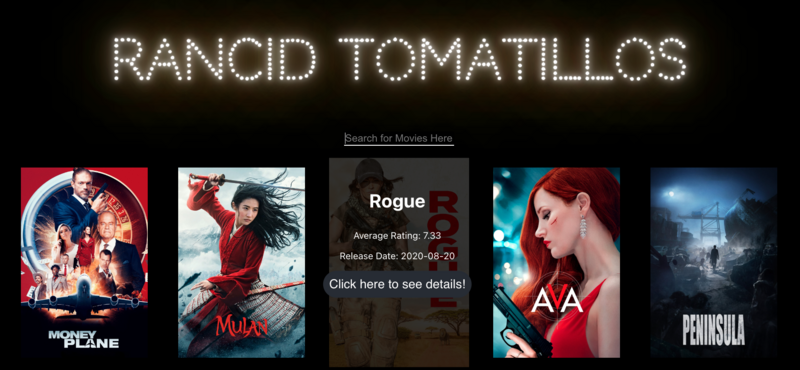
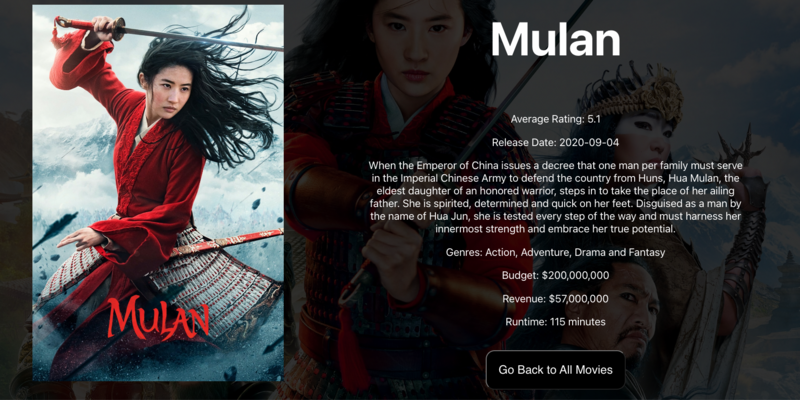
Rancid Tomatillos
Rancid Tomatillos
Tools Used
Rancid Tomatillos is an app to browse movies, and to learn more about them. As students, we learned how to build an app with react, and add pages with router ● Built the app from scratch using React and implementing Router to give the app multiple pages ● Cypress was used for end-to-end testing to assure full functionality of our app ● Utilized restful APIs as our source of data and accessed the data with GET requests