About me
I’m a Front-End Software Engineer, with a keen interest in optimizing visual design, interaction and experience of web technologies for the end user.
Software development enables me to use my strengths in critical thinking, and creative problem solving on a daily basis. I enjoy the process of test driven development and the continual learning of new technologies that programming offers.
Preferred locations
- Boulder, CO
- Denver, CO
Previous industries
Skills
Currently learning
Projects
My Old Man Said, (Premier League)
My Old Man Said, (Premier League)
Tools Used
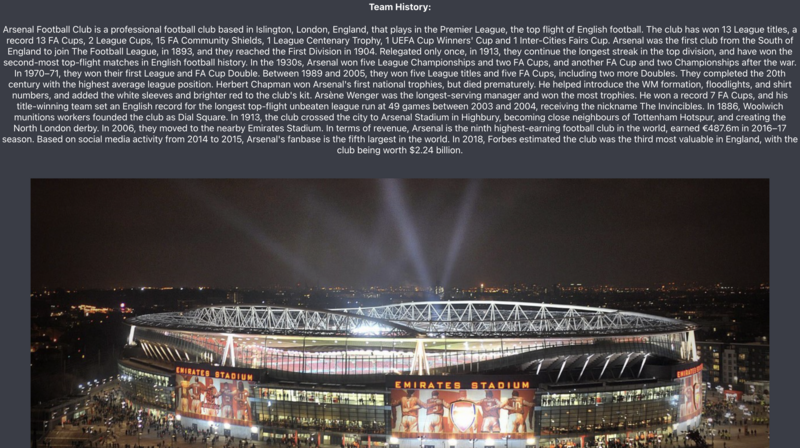
The purpose of the App is to give a person new to the English Premier League the opportunity to research all 20 teams to see which one, (or ones) they like the look of. The user can scan the first page of all 20 Premier league teams and simply click on any one of the club badges to get more detailed information about that team, including the year the team was founded, their location, detailed team history and official social media links.
This was a fun project, the API was very detailed and allowed me to tailor the information I wanted to present quite easily. However, the API didn't have fully functional error handling, meaning I could not test for a 400 error. This led to me customizing a 'checkResponse' Function to make sure error handling was functional.




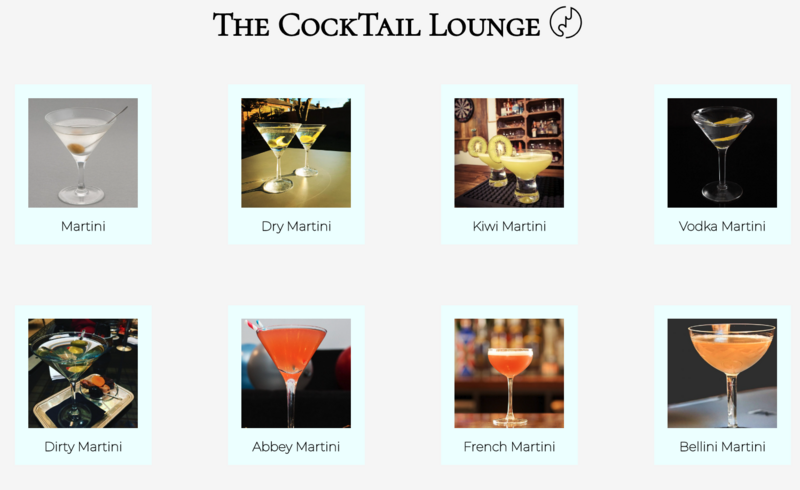
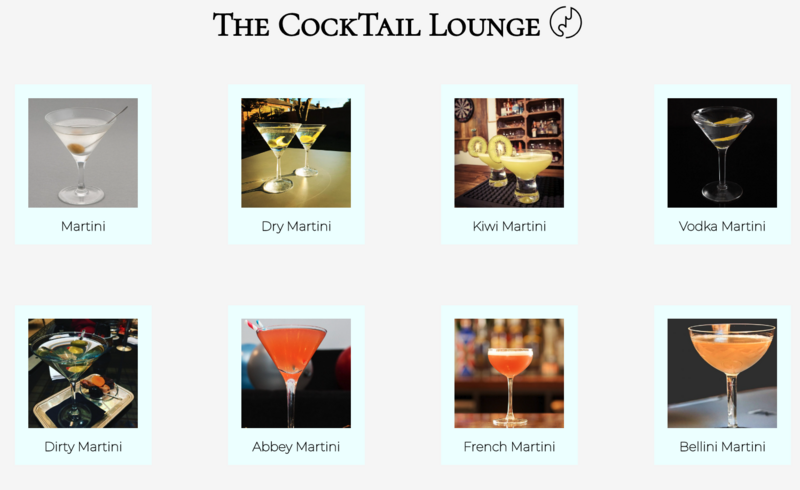
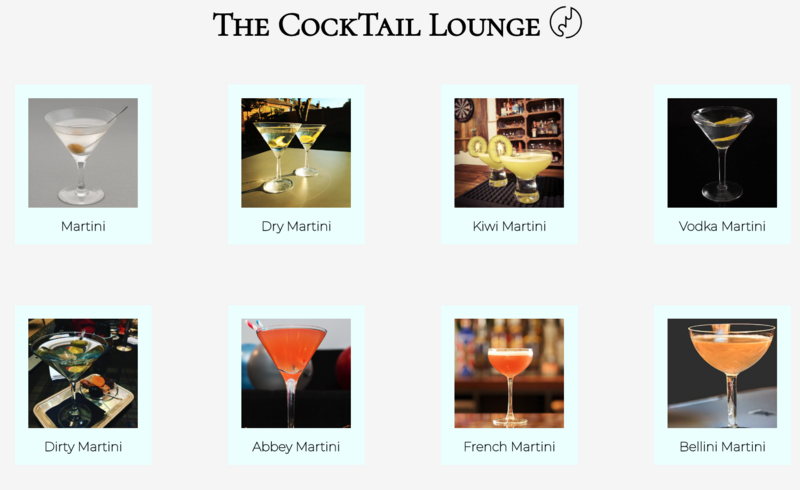
The CockTail Lounge
The CockTail Lounge
Tools Used
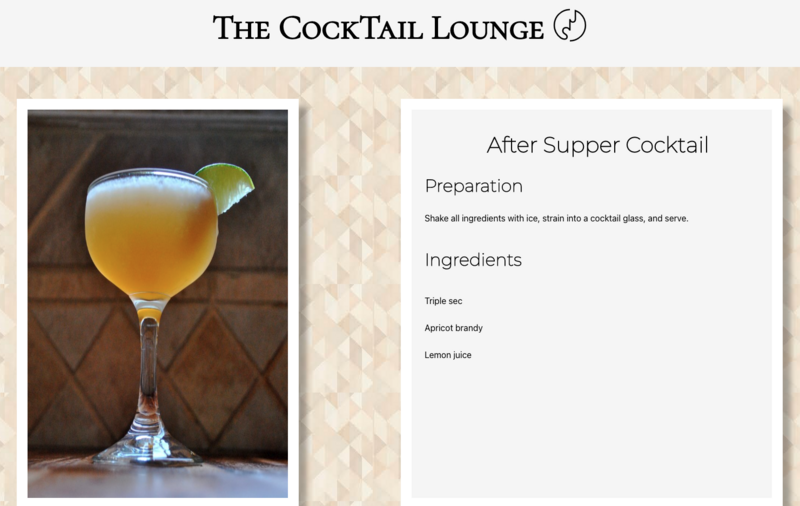
The CockTail Lounge is an app designed to help people choose what drink they would like to order...
Imagine, you're out with friends at the newest bar in town and you are waiting in line for a drink. It's finally your turn to order- and you FREEZE. You can't think of a single fun cocktail to order. "Shake it Up" to see random cocktails, or browse our favorites below so you're never again stuck wondering, "What should I order?"
For this project we chose Typescript as a Stretch Tech Goal. It was fascinating to see how the implementation of Typescript really tightened up out code. Having the compiler alert us if there was a type related mistake was very helpful, but also it gave our code more structure, which made it more readable and sped up debugging and refactoring.