About me
Bringing extensive experience in sales from SaaS and B2B models, I thrive in learning environments as I view myself as a perpetual student, always striving to learn more about myself and those customers I serve. Any technology that has reached its full potential should appear indistinguishable from magic, and my goal is to facilitate bringing that magic home, providing an unparalleled user experience through immaculate design and implementation.
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
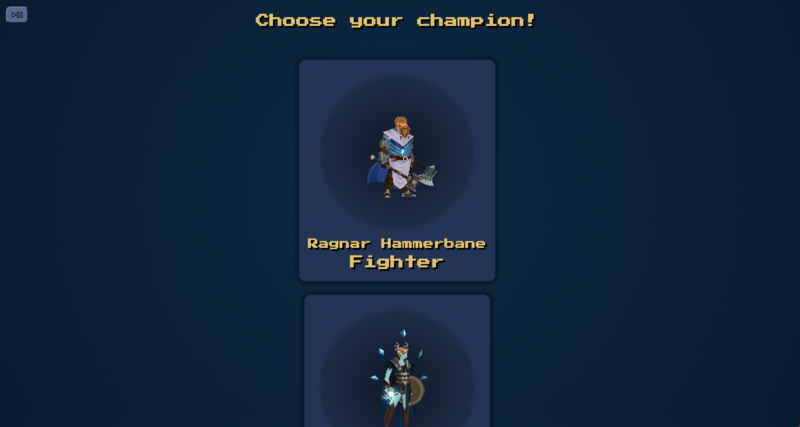
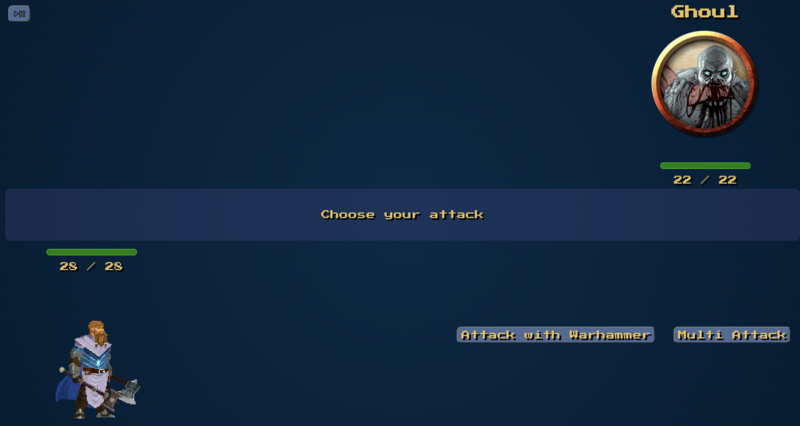
Roll for Initiative
Roll for Initiative
Tools Used
Developed as a group Typescript/React project, Roll for Initiative is a turn-based brawler featuring the mythical monsters and courageous heroes from the Dungeons and Dragons (DnD) universe! Engage in single combat against one of five unique monstrous foes using one of the three playable classes from classic DnD: Fighter, Cleric, or Rogue.
I was also able to bring my background in music to this project, composing and performing a theme song that can be heard anywhere in the app!





Sample Space
Sample Space
Tools Used
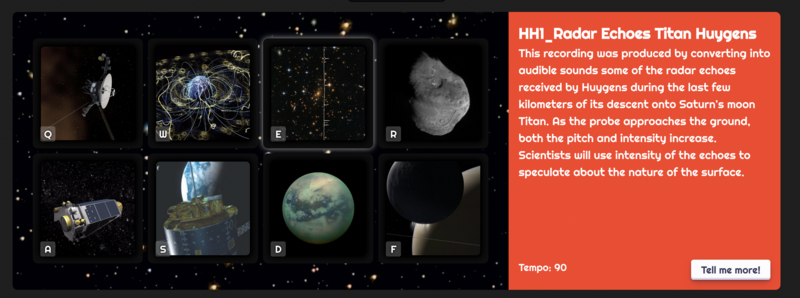
Sample Space is an educational-minded drum machine that explores the sounds of SPACE, as sampled by NASA. Featuring 3 distinct kits, users can create sequences that delve into the bounds of our known universe and even beyond in an accessible and fun learning environment.
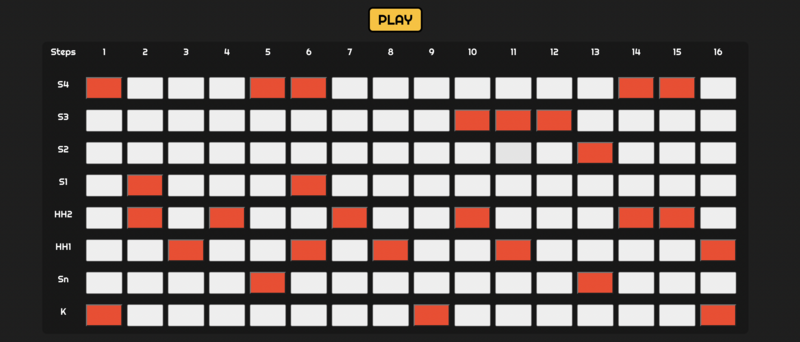
Users can play these drum kits with either keyboard or mouse, once focused on the main PLAY window. Sample Space also features a discrete sequencer, which each step can be toggled on or off with a simple click and comes with hand-crafted sequences to pique the user's imagination!
I was also able to use my musical background in this project, contributing to both crafting the drum samples from the NASA files and also building parts of the drum machine