About me
I'm a collaborative front end developer focused on creatively solving client problems. I've spent most of my career problem solving. In my years of experience in various leadership positions in retail I had to solve a lot of problems to better the client experience. When I started looking for a new career path to follow I knew I wanted something that allowed me to continue solving complex problems - enter software development.
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
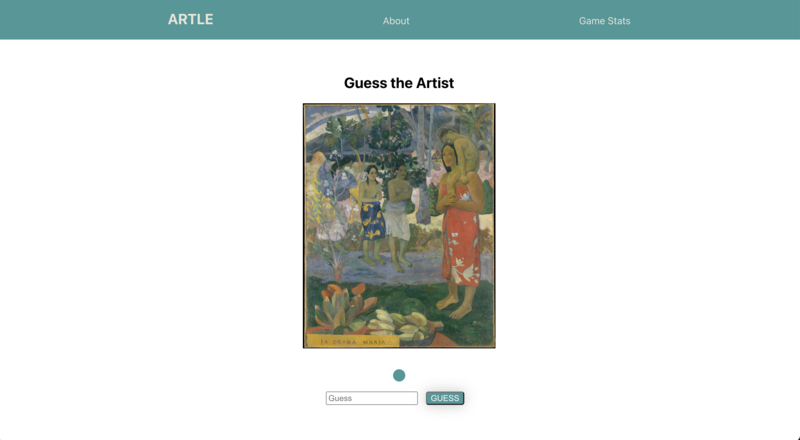
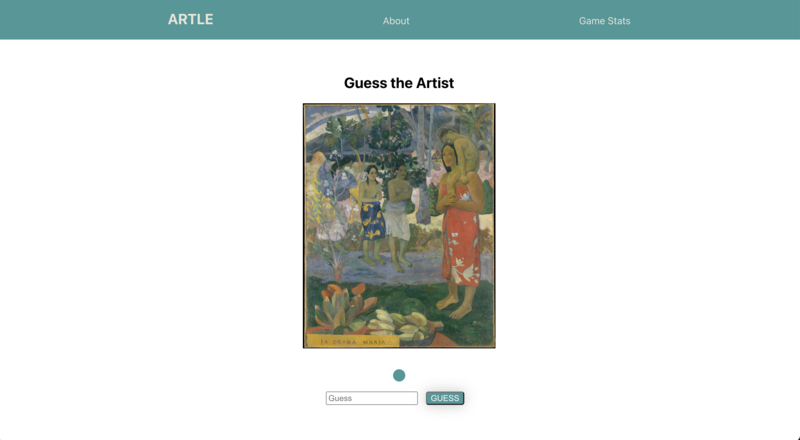
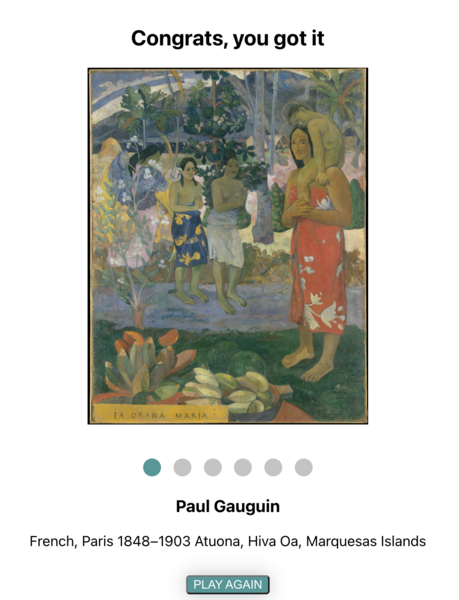
Artle
Artle
Tools Used
A fully playable game consuming the MET Museums API to display works of art. The user guesses who the artist is based on the the works of art displayed on the page, with each subsequent incorrect guess the user get's to see another piece by the same artist. After the game is over the user can learn more details about the artist.
Creating the game logic for each turn was simultaneously the most challenging and rewarding aspect of building this app. I am excited with how it came together
This project was created with React and React Router and all user paths were fully tested with Cypress.



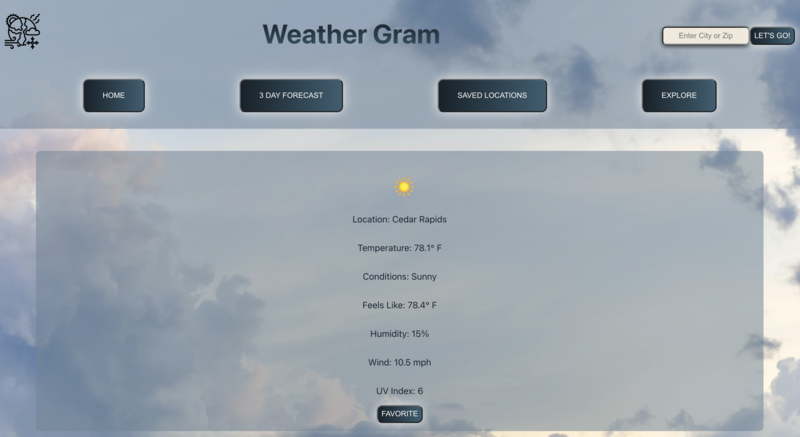
Weather Gram
Weather Gram
Tools Used
Fully functional weather app written in Typescript and React, allows users to search a location and view the daily weather and three day forecast, the user can also save their favorite locations.
This was written using Typescript and React and consumed a dynamic weather API.
Learning Typescript outside of a structured curriculum provided some unique challenges, but also provided so many opportunities for growth. In the end this experience showed me how to learn on my own.