About me
United States Air Force Veteran transitioning to a career in software development. I am actively seeking my first job in web development. I am comfortable with front-end technologies/UI design and am eager to learn back-end so I can accomplish my next goal of becoming a competent full-stack developer. Please feel free to contact me at edwardkrupicka@gmail.com if you have any inquiries or questions. If you are interested in my military background and journey into software development please visit my LinkedIn
Preferred locations
- Boulder, CO
Previous industries
Skills
Currently learning
Projects
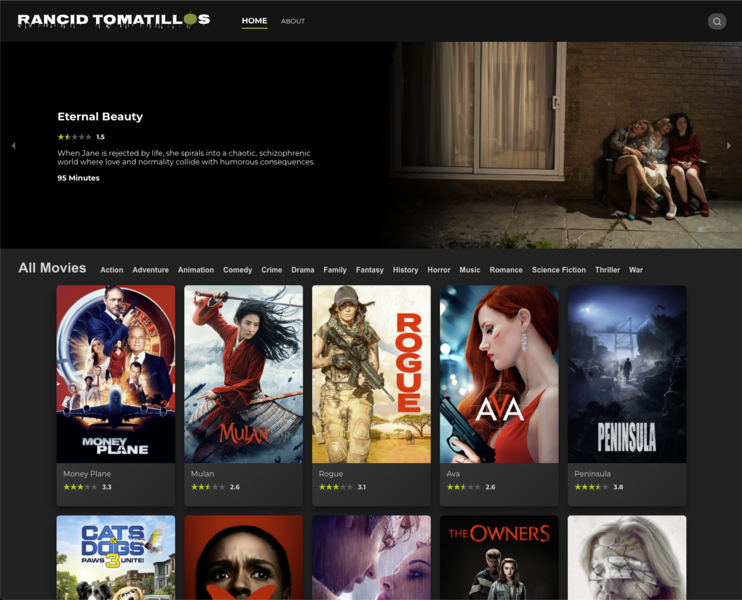
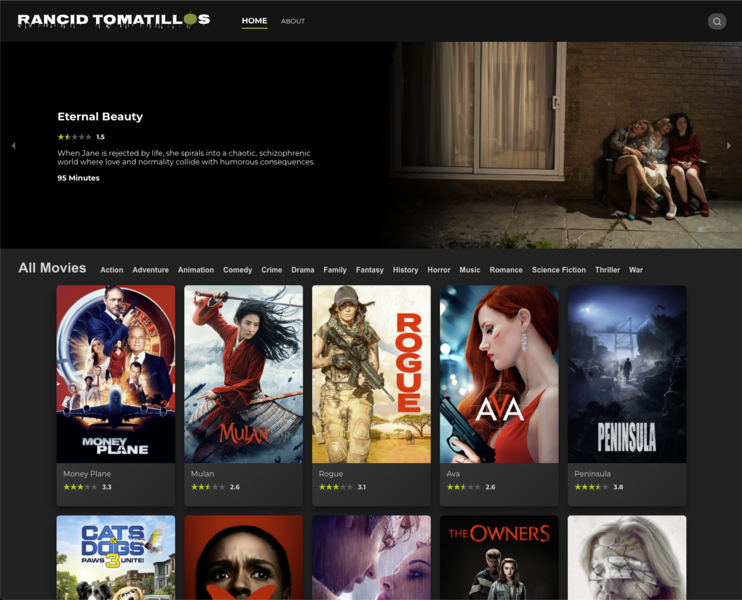
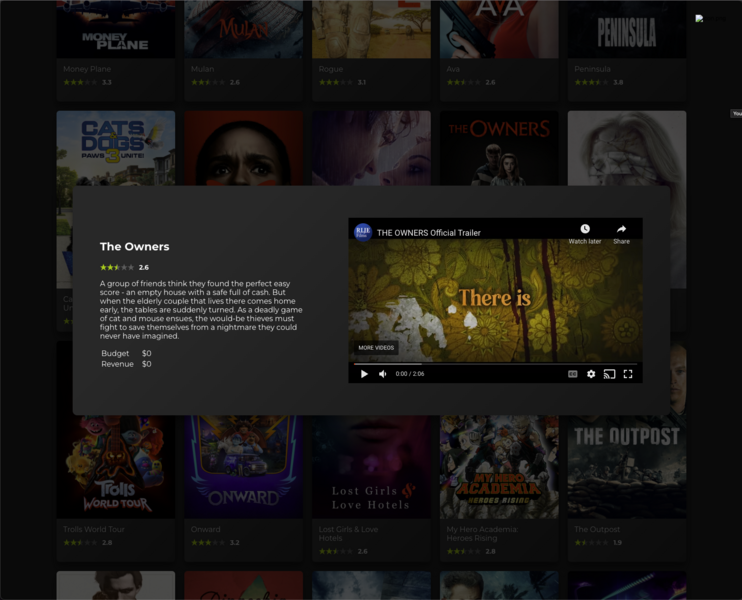
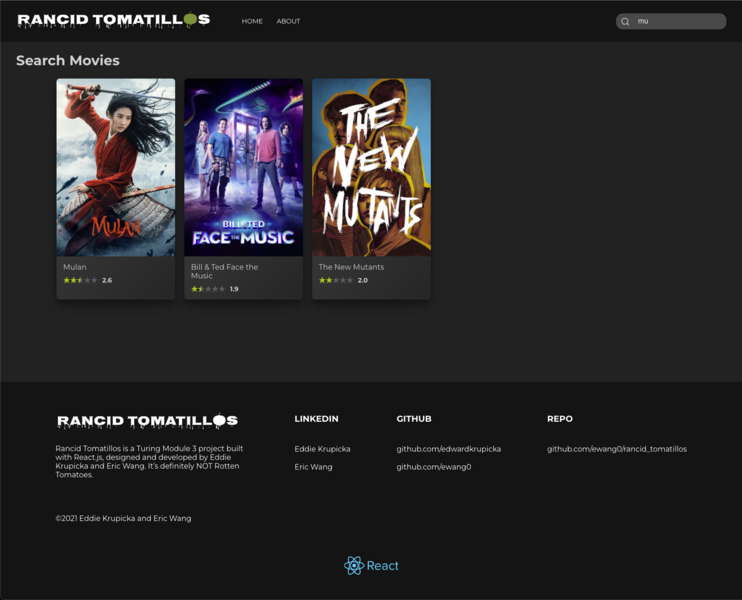
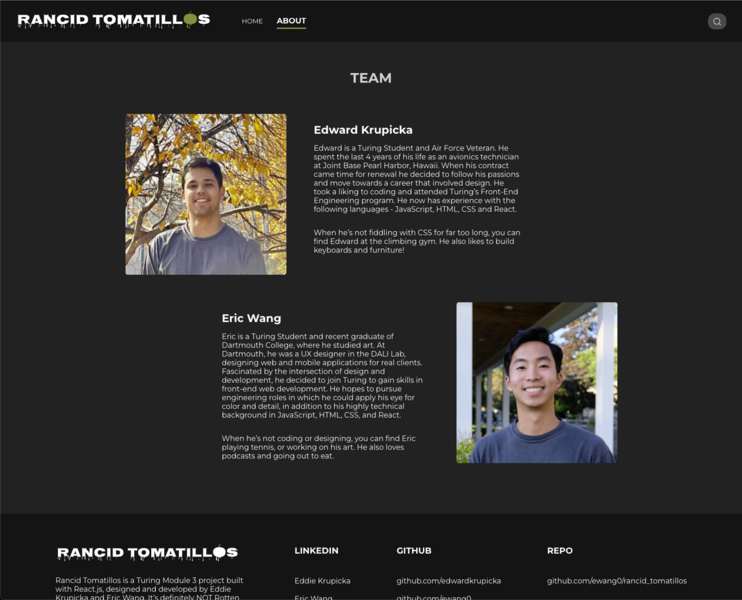
Rancid Tomatillos
Rancid Tomatillos
Tools Used
Rancid Tomatillos is a Module 3 project in Turing School of Software and Design's front-end engineering curriculum. Our goal was to build a movie ratings website in React, populated with movie data and images from a provided API. Our basic deliverable was a web application that correctly displayed all movies in the API, but we decided to go above-and-beyond and implement some stretch features such as search, sorting by genre, and a banner of randomly generated movies. In addition to React, we used Router, and Cypress for testing. To stay organized when we were coding independently, we used a GitHub project board to track and assign issues.





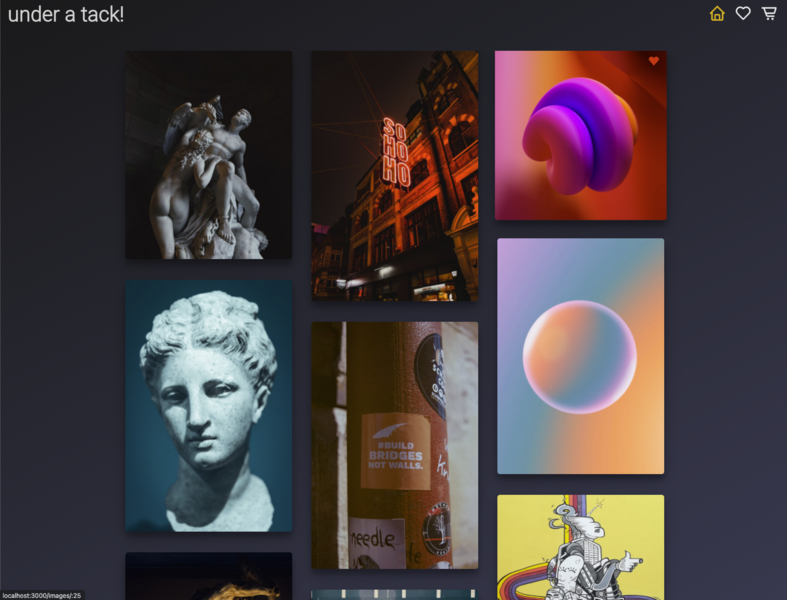
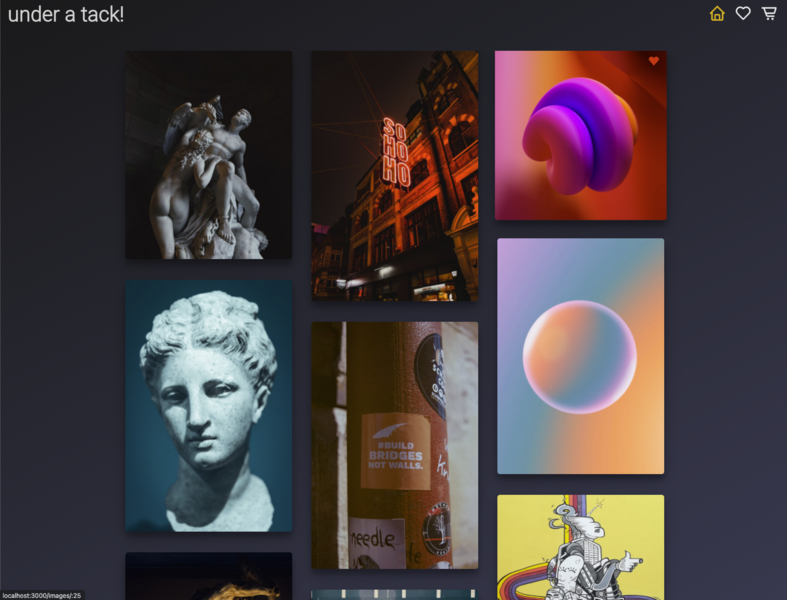
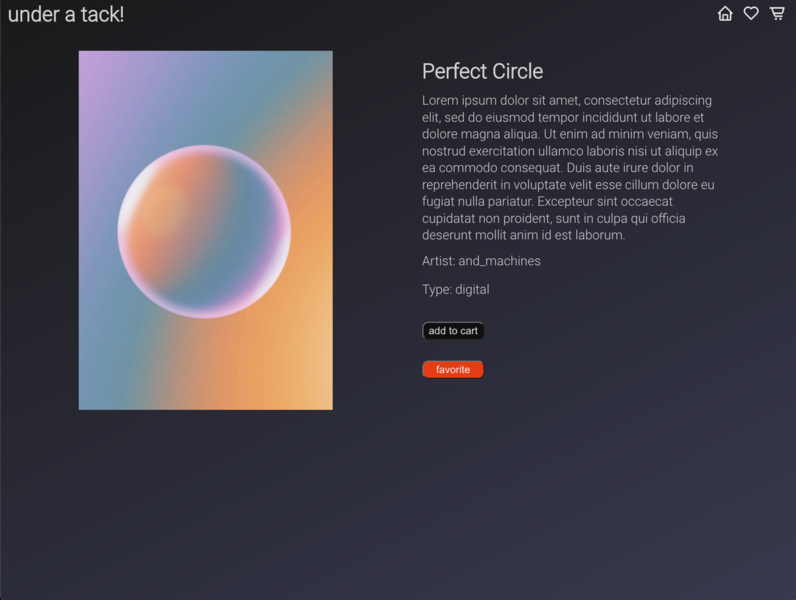
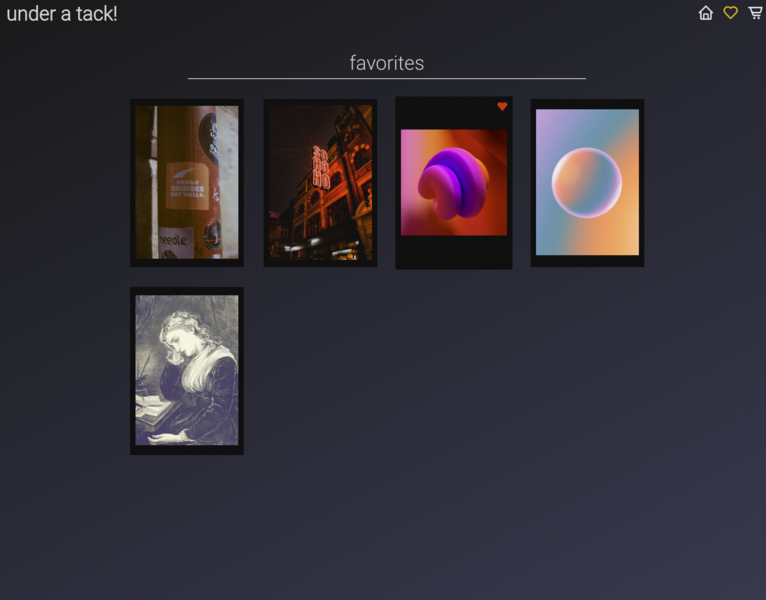
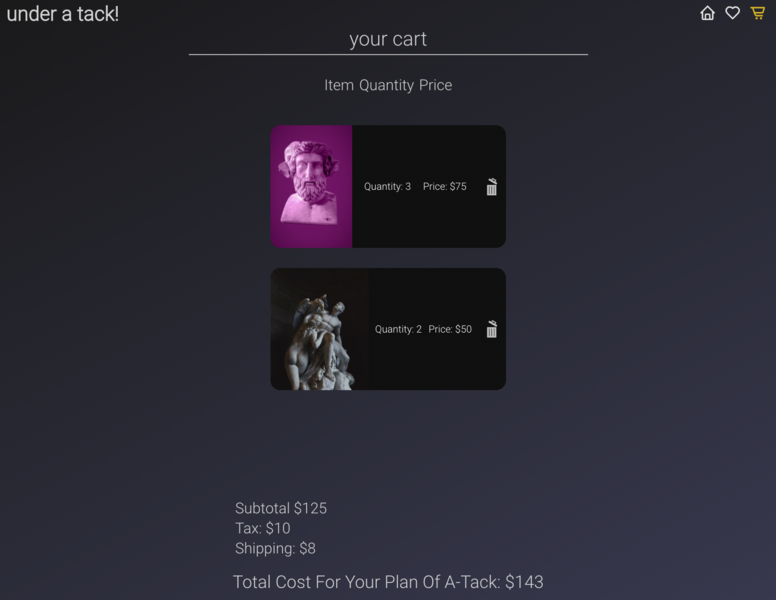
under a tack!
under a tack!
Tools Used
Under-a-tack is an application that displays various posters that a user can purchase using data fetched from our API. If a user clicks on a specific poster, the user is taken to the detail page of that specific poster which will show its title, artist, poster genre, and price. The user clicks add to cart button and can add this specific poster to the cart for purchase. The cart page will calculate the total based on the quantity of posters and includes shipping and tax. The user also can favorite a poster by clicking on the heart button of the poster. The poster would be saved to the favorites page.