About me
Crafting beautiful interfaces and creating memorable user experiences.
As a highly motivated individual with a solid background in fashion design and hospitality, I have honed my eye for design and developed and unyielding focus on customer satisfaction. I bring this distinct experience to my work as a front-end engineer, where my passion for my technology meets my commitment to building quality applications.
Through my natural curiosity and eagerness to learn, I continually strive to advance my skills as a developer. I approach every project with tenacity, enthusiasm, and a drive to deliver exceptional results.
I am guided by a mission to create positive change in the world. I actively seek out opportunities to apply my skills to help others. From outreach programs to volunteer work, I am constantly looking for ways to give back to my community.
If you're seeking a committed and enthusiastic front-end engineer with a distinctive skillset and diverse experiences, look no further. I am eager to connect with like-minded professionals and explore new opportunities to effect meaningful change through technology.
Review my portfolio: https://goecha-portfolio.vercel.app/
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
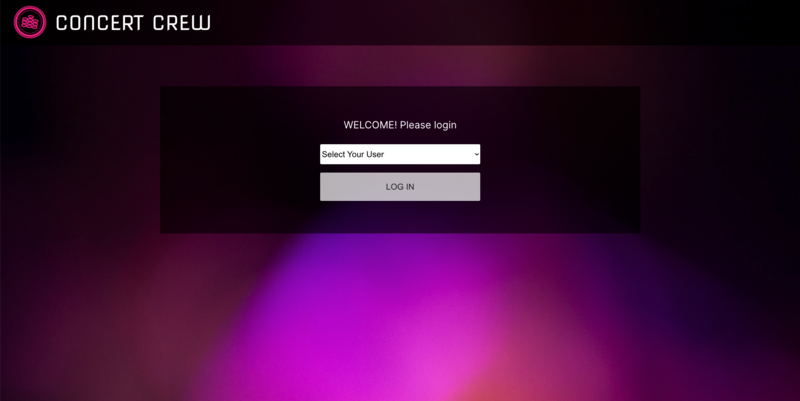
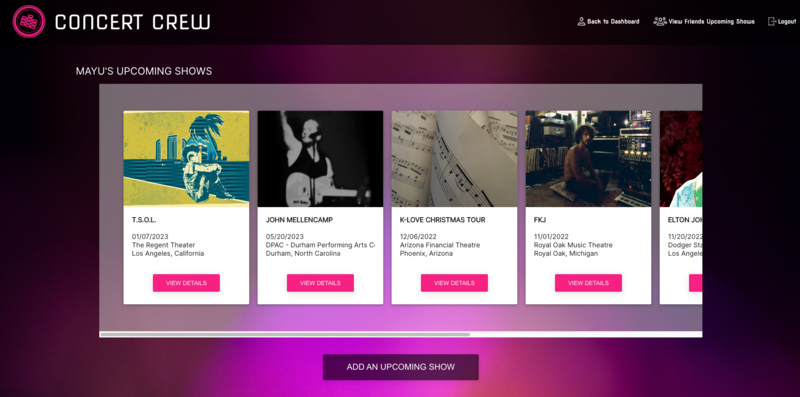
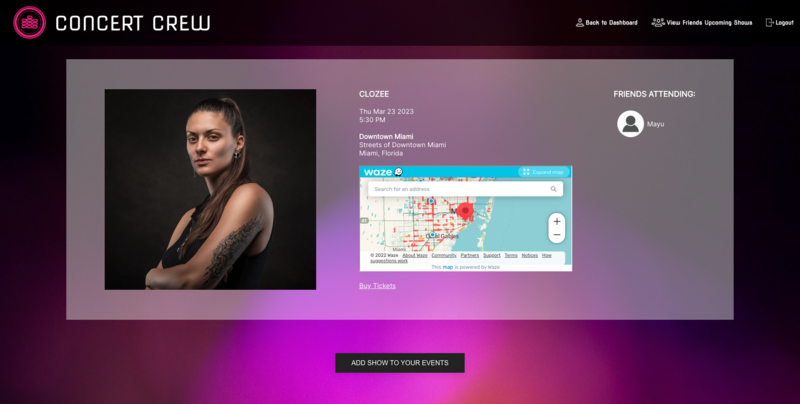
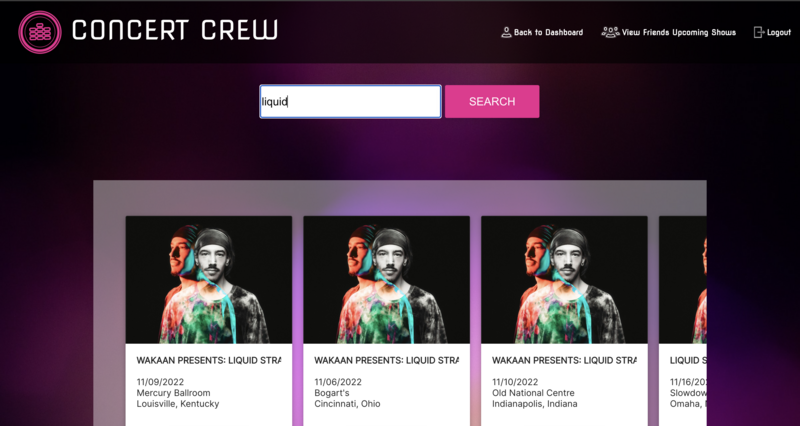
Concert Crew
Concert Crew
Tools Used
Demo Competition Runner Up! This application helps groups of friends connect over upcoming concerts. It was created with both a front-end and back-end team of Turing students utilizing React, Ruby on Rails, and GraphQL implementing consumption of REST API with upcoming show data. A user is able to log in at the home view. The user will be redirected with React Router to view up upcoming shows. The user is able to select an upcoming show and view show details with map location/navigation. The user is able to navigate to and view upcoming friend's shows and choose to attend each show. The user is able to search for upcoming shows and choose to attend.





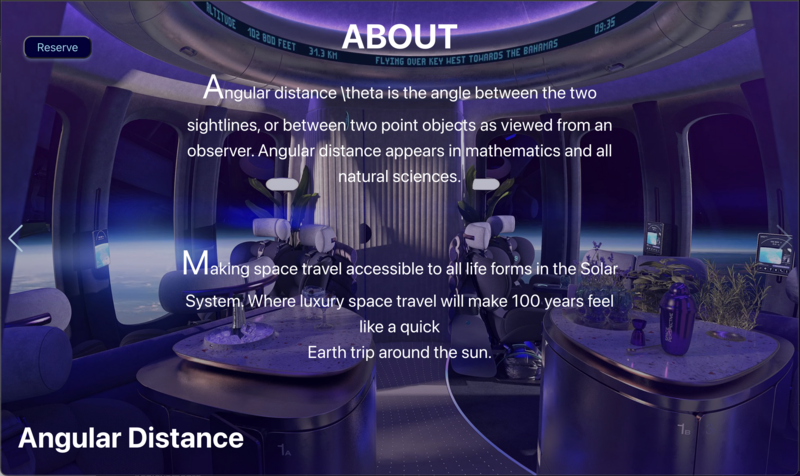
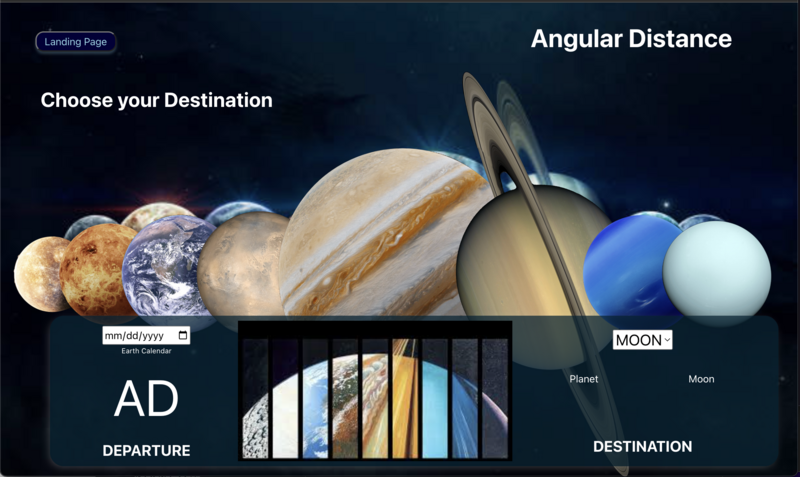
Angular Distance
Angular Distance
Tools Used
An app that guides users to a luxury space flight reservation experience. This application was built with JavaScript in the React framework. Implemented REST API consumption with planet data and tested with Cypress. The user will visit the landing page and navigate through a journey of user stories displayed with a carousel. The user is able to navigate to a reservations page with React-Router and view planet-shaped buttons to select a planet destination. The user is also able to select a moon that corresponds to the planet. Once, the user has selected a date and destination the user is then re-directed to a page to view a list of their reservations.





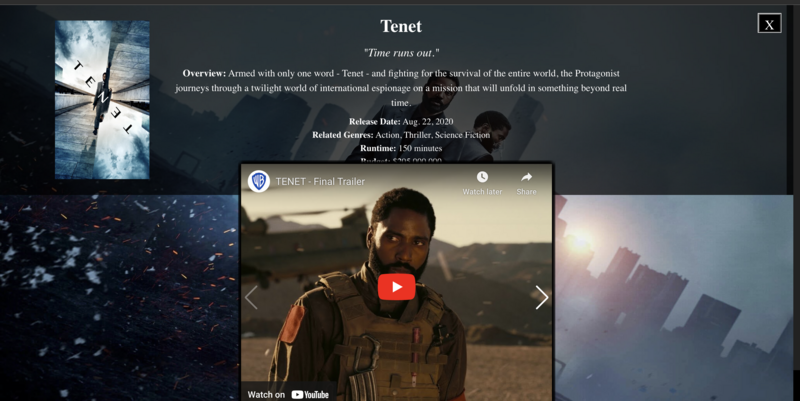
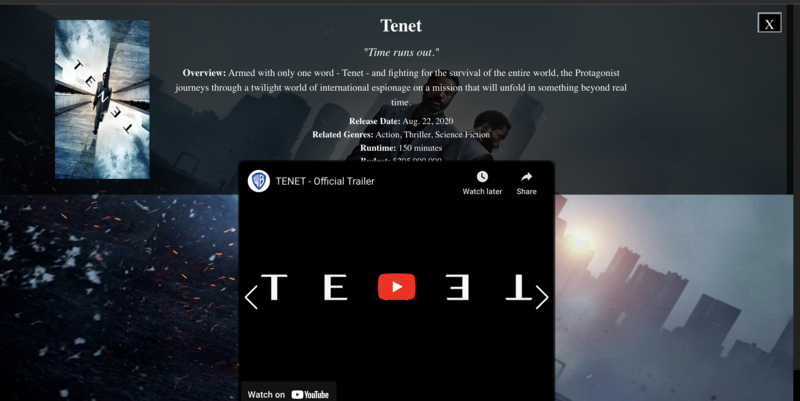
Rancid Tomatillos
Rancid Tomatillos
Tools Used
A JavaScript App built in React that consumes a REST API with movie data. The landing page allows a user to view a random featured movie and smaller movie cards organized into accessible carousels. The user is able to select a movie and navigate with React Router to a single movie view. The single movie view displays details and a movie trailer. If there is more than one movie trailer, the user is able to swipe through multiple trailers with their mouse or keyboard.